Finalmente temos comentários no blog!
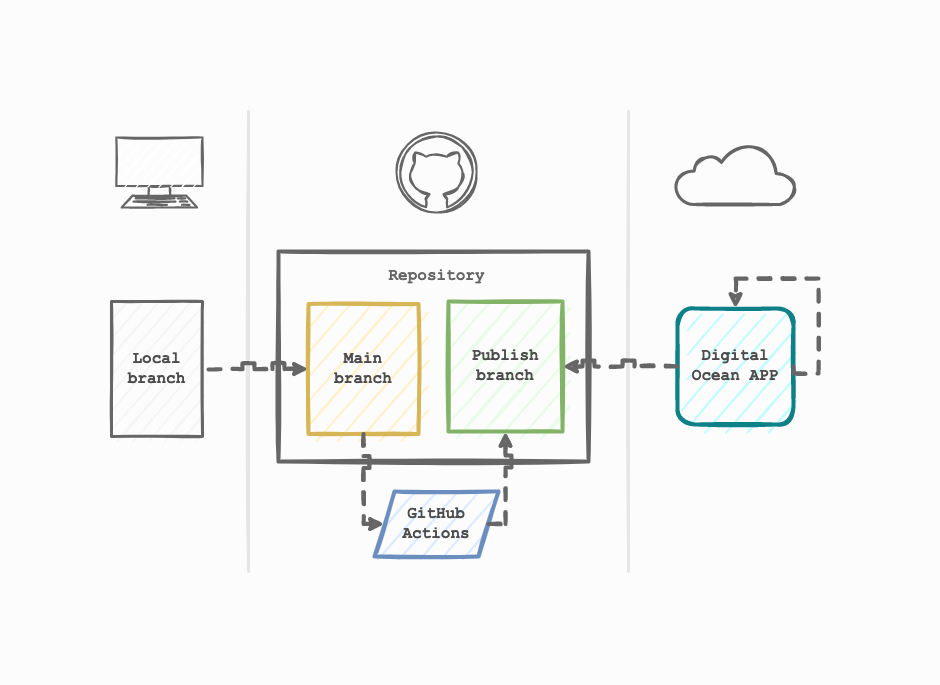
Neste post, vou mostrar como fiz para adicionar comentários ao blog usando giscus. No final, também vou mostrar como fiz para o tema dos comentários mudarem quando eu mudo o tema do blog.
O tema que estou usando vem com um sistema de comentários embutido, mas ele só suporta Disqus. Eu vi que muitas pessoas usam o Disqus, mas eu não me senti confortável em usar uma ferramenta que pode vender meus dados, ou dos meus leitores, para terceiros. Além disso, para remover os anúncios, eu teria que pagar uma taxa mensal. Então, decidi procurar uma alternativa gratuita.
Duas soluções que encontrei foram utterances e giscus. A forma como elas funcionam é bem parecida. Elas usam o GitHub Issues e o GitHub Discussions para armazenar os comentários. Eu decidi usar o giscus porque ele tem uma interface melhor e é mais fácil de customizar.
Então, vamos ver como eu adicionei e customizei o giscus neste blog.
Criando um repositório para os comentários
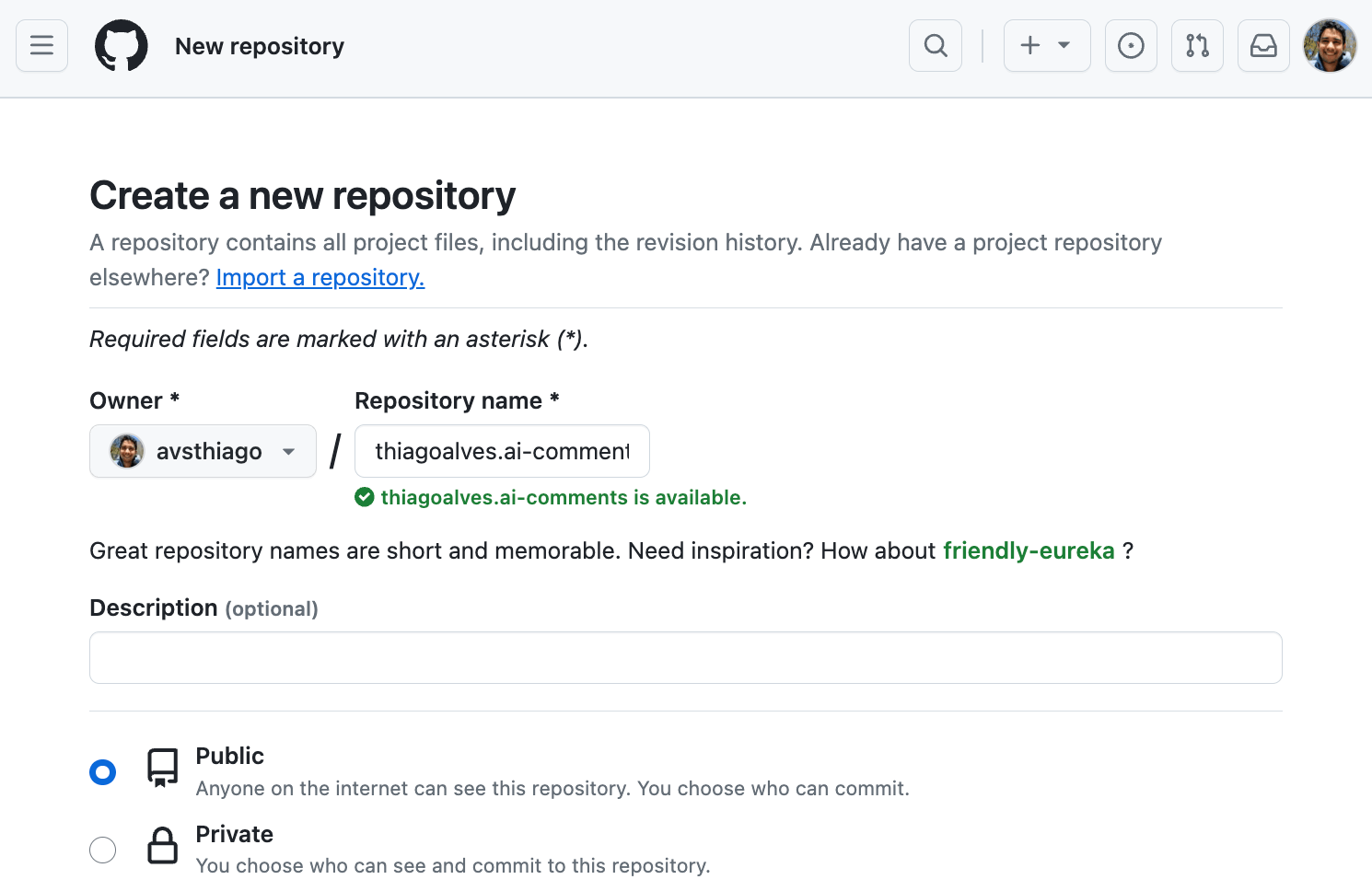
Primeiro, eu criei um novo repositório no GitHub para armazenar os comentários. Eu o nomeei thiagoalves.ai-comments.
 Criando um novo repositório no GitHub.
Criando um novo repositório no GitHub.
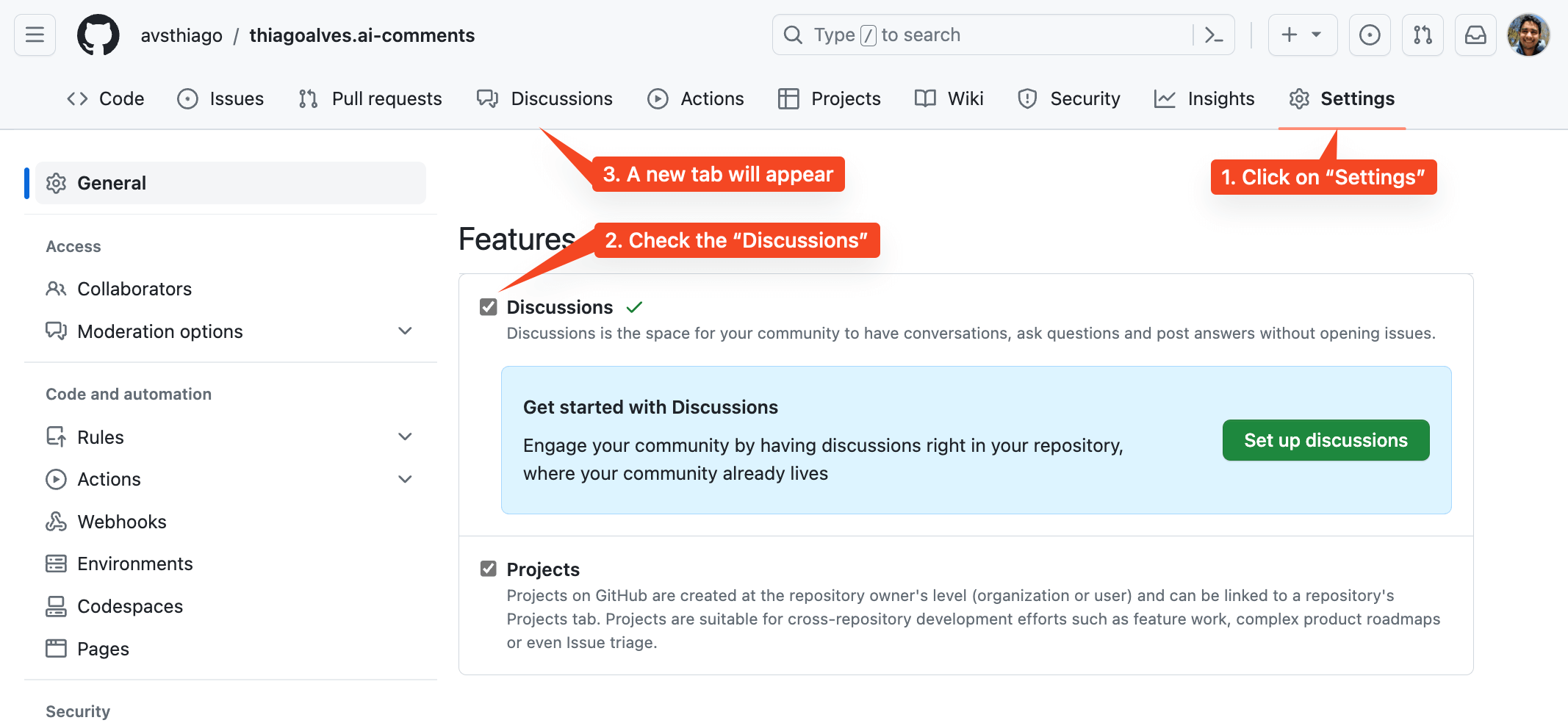
Em seguida, ativei a funcionalidade de discussões nas configurações do repositório.
 Ativando a funcionalidade de discussões.
Ativando a funcionalidade de discussões.
Instalando o giscus
Para instalar o giscus é bem simples. Vou dividir o processo em duas etapas:
1. Instale o giscus no seu repositório
O giscus é um app do GitHub que está disponível no GitHub marketplace. Para instalá-lo, você precisa ir até a página de instalação. Lá, siga os passos abaixo:
- Clique no botão
Install. - Selecione o repositório onde você quer instalar o giscus. No meu caso, eu selecionei o repositório que criei anteriormente: https://github.com/avsthiago/thiagoalves.ai-comments.
- Autorize a instalação.
- Pronto!
Com o giscus instalado no seu repositório, você já pode adicionar o script do giscus no seu site.
2. Adicione o script do giscus no seu site
A forma mais fácil de adicionar o script do giscus é seguindo as instruções no site do giscus. Lá, você pode customizar como os comentários vão aparecer. No final, um script como esse será gerado:
<script src="https://giscus.app/client.js"
data-repo="avsthiago/thiagoalves.ai-comments"
data-repo-id="R_kgDdjdisoajdo"
data-category="Announcements"
data-category-id="DIC_kwDOLHt2SM4CclHx"
data-mapping="pathname"
data-strict="1"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="light"
data-lang="en"
crossorigin="anonymous"
async>
</script>
Eu então adicionei esse script ao arquivo post.html do meu tema. Para o seu tema, talvez você precise adicionar em um arquivo diferente. Para que ele se encaixasse com o tema, eu adicionei algumas divs e classes ao script. Ele ficou assim:
<div class="container">
<div class="row">
<div class="col col-12">
<script src="https://giscus.app/client.js"
data-repo="avsthiago/thiagoalves.ai-comments"
data-repo-id="R_kgDdjdisoajdo"
data-category="Announcements"
data-category-id="DIC_kwDOLHt2SM4CclHx"
data-mapping="pathname"
data-strict="1"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="test"
data-lang="en"
crossorigin="anonymous"
async>
</script>
</div>
</div>
</div>
Depois de adicionar o script, eu testei adicionando um comentário em um dos meus posts, e funcionou! Uma nova discussão foi criada no meu repositório automaticamente e o comentário foi adicionado a ela.
Como fazer o tema dos comentários mudarem quando eu mudo o tema do blog
Um problema que eu encontrei foi os comentários não se adaptarem ao tema do blog.
Como você pode ver no canto superior direito deste blog, existe um botão para mudar o tema. Quando eu clico nele, o tema muda de claro para escuro e vice-versa. Eu queria que os comentários mudassem também. No entanto, o giscus não tem uma forma de fazer isso, então eu tive que customizar uma solução.
Como eu não sou um desenvolvedor web, tenho certeza que existem formas melhores de fazer isso. Mas essa foi a forma que eu encontrei.
Para fazer isso, eu precisei modificar um pouco do meu tema. Primeiro, eu adicionei dois novos scripts na página post.html. O primeiro script lê o tema atual do local storage e o armazena em uma variável chamada theme. O segundo script muda dinamicamente o atributo data-theme do script do giscus baseado na variável de theme. Aqui está como ficou:
<script>
var theme = localStorage.getItem('theme') == null ? 'light' : 'dark_dimmed';
</script>
<div class="container">
... script do giscus aqui ...
</div>
<script>
document.querySelector('script[src="https://giscus.app/client.js"]').setAttribute('data-theme', theme);
</script>
Essa mudança foi o suficiente para fazer os comentários mudarem quando eu mudava o tema e atualizava a página. Mas eu também queria que os comentários mudassem quando eu clicasse no botão de mudar o tema no topo do site. Para fazer isso, eu adicionei uma nova função no arquivo common.js do meu tema.
A nova função, chamada setGiscusTheme, é invocada quando o usuário clica no botão de mudar o tema, disparando a função darkMode().
Ela extrai o elemento iframe contendo o script do giscus e modifica o parâmetro theme no atributo src. Então, a linha iframe.src = url.toString(); faz com que o iframe seja recarregado para aplicar o novo tema.
// Theme Switcher
function darkMode() {
if (html.classList.contains('dark-mode')) {
html.classList.remove('dark-mode');
localStorage.removeItem("theme");
document.documentElement.removeAttribute("dark");
setGiscusTheme('light');
} else {
html.classList.add('dark-mode');
localStorage.setItem("theme", "dark");
document.documentElement.setAttribute("dark", "");
setGiscusTheme('dark_dimmed');
}
}
// Set Theme giscus theme
function setGiscusTheme(theme) {
var iframe = document.querySelector('.giscus-frame');
if (iframe) {
var url = new URL(iframe.src);
url.searchParams.set('theme', theme);
iframe.src = url.toString();
}
}
E é isso! Os comentários agora se adaptam quando eu mudo o tema pelo botão sem ter que recarregar a página. Você pode testar essa funcionalidade clicando no botão de mudar o tema no canto superior direito (espero que funcione para todos os navegadores 😁).
Conclusão
Como você pode ver, adicionar comentários a um blog Jekyll usando giscus é bem simples. Eu curti bastante o resultado. Espero que você também tenha gostado!
Se você tiver alguma dúvida ou sugestão, (finalmente posso escrever isso 😁) por favor deixe um comentário abaixo.