Meu site estava me custando $6 por mês, então decidi encontrar uma maneira mais barata de hospedá-lo. Agora estou gastando $0 e tenho um pipeline CICD bem muito massa. Eu escrevo abaixo como você pode fazer o mesmo.
Construindo um site estático
Antes de criar este site estático, eu tinha um site dinâmico construído usando WordPress. Eu estava usando a configuração mais barata da Máquina Virtual Digital Ocean, 1 GB de RAM, 1 CPU e 25 GB de armazenamento. A configuração estava me custando $5 por mês, mais $1 pelos backups automáticos.
Honestamente, não era tão caro, mas encontrar uma opção mais barata foi uma experiência divertida.
O uso do WordPress não durou muito. Rapidamente percebi que um site estático era o suficiente pra mim. Então, procurei geradores de sites estáticos e encontrei exatamente o que eu precisava, Jekyll.
Jekyll
Jekyll gera sites a partir de arquivos Markdown. O que mais gosto no Jekyll é que não preciso me preocupar muito com HTML e CSS. Você pode escolher um template gratuito entre várias opções e está pronto para começar. Você pode ver aqui um exemplo de como é o código-fonte de um template Jekyll.
Escrever um post no blog é bastante simples. Crio um novo post em uma pasta específica utilizando markdown, executo o comando abaixo e abro a URL exibida no terminal.
jekyll build && jekyll serve --watch --livereload
Toda vez que salvo, o navegador atualiza automaticamente a página e mostra as últimas alterações. Este feedback rápido é ajuda muito. Você pode encontrar aqui mais informações sobre o uso da linha de comando Jekyll.
Alternativas ao Jekyll
Jekyll não é o único gerador de sites gratuitos. Existem outras soluções por aí, algumas delas até gerenciam a hospedagem para você. Exemplos dessas ferramentas são:
- Hugo: apresentado como o framework mais rápido do mundo para construção de sites. Hugo é um gerador de sites estáticos de código aberto escrito em linguagem Go.
- MkDocs: um gerador de sites estáticos voltado para a construção de documentação de projetos.
- Medium: uma plataforma de publicação social. Você pode criar um blog gratuitamente, mas não possui controle sobre o código-fonte do site.
- Hashnode: um SaaS para hospedagem de blogs. Seu foco principal são blogs de tecnologia.
Hospedando um site estático gratuitamente
A hospedagem é uma grande parte do custo de um site. Atualmente, existem inúmeras alternativas baratas para hospedar um site. Durante minha investigação, foquei em 3 opções.
- AWS S3: Com o AWS free-tirer, você pode hospedar um site gratuitamente por 12 meses.
- GitHub Pages: Permite hospedar sites gratuitamente usando repositórios públicos do GitHub.
- Digital Ocean Apps: Você pode implantar 3 sites estáticos gratuitamente usando os “DO Apps”.
Após comparar essas alternativas, decidi usar os Digital Ocean Apps por dois motivos. 1. Ele possui um CDN Global incluído, então as imagens são armazenadas em cache em diferentes partes do globo automaticamente. 2. A integração com o GitHub é excelente, pois o deployment do meu site é feito em segundos após uma mudança no repositório é detectada.
Arquitetura
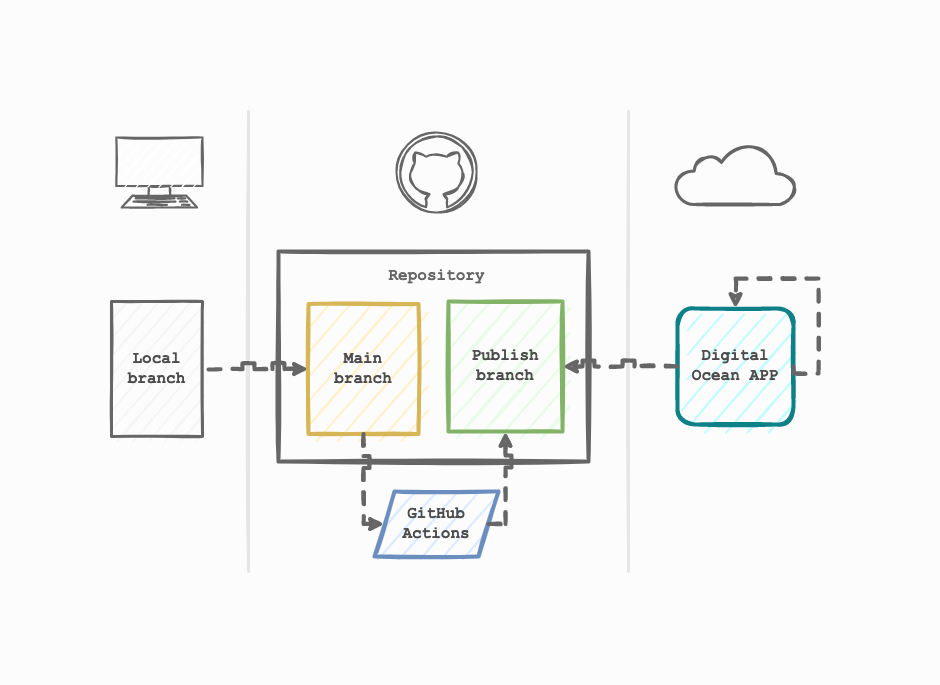
Antes de mergulhar na implementação, vamos entender o caminho que o código do site seguirá desde o git push até a etapa final do deployment. Abaixo, vemos um diagrama que mostra a arquitetura geral do sistema.
 Diagrama do autor
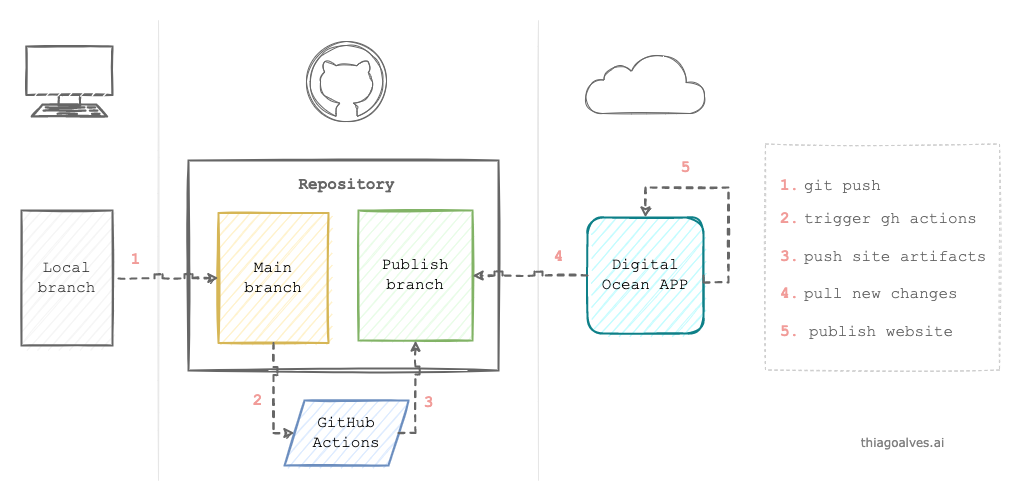
Diagrama do autor
-
git push: Nada especial aqui. Depois de escrever um novo post no blog, por exemplo, essa alteração é enviada para o repositório do GitHub.
-
Acionar GitHub Actions: Quando a mudança atinge a branch principal do repositório, uma GitHub Action é acionada. Esta Action prepara um contêiner com Jekyll instalado e constrói o site. O resultado da construção é uma pasta com as páginas renderizadas como arquivos HTML.
O GitHub oferece 1000 minutos de ações por mês. Isso é mais do que suficiente para um blog, já que a construção leva aproximadamente 90 segundos, mas esteja ciente de que essa cota é compartilhada entre seus repositórios.
-
Envio de artefatos do site: Os artefatos produzidos pela construção são enviados para uma branch diferente. Neste exemplo, chamamos de publish. A ideia é que apenas o processo automatizado envie mudanças para essa branch. Isso evita que alterações acidentais sejam enviadas para a branch de publicação.
-
Busca novas mudanças: O aplicativo Digital Ocean recebe todas as mudanças que ocorrem na branch de publicação. Você pode ver mais adiante neste post como criar um novo App no DO e configurá-lo.
-
Publicar site: Após buscar as últimas mudanças, o App fará o novo deploy so site automaticamente. As mudanças são propagadas quase que instantaneamente.
Então, isso foi uma visão geral, vamos agora nos aprofundar!
GitHub Actions
Atualmente, estou usando a action jekyll-deploy-gh-pages para construir meu site. Você pode encontrar esta e outras actions no marketplace do GitHub.
Para usar essa action, primeiro você precisa criar a seguinte estrutura de pastas no seu projeto .github/workflows/. A pasta .github/ é oculta, então ela precisa do "." no começo.
Dentro dessa pasta, crie um arquivo chamado deploy.yml com o seguinte conteúdo.
name: 'Build automática'
on:
push:
branches:
- main
paths-ignore:
- .gitignore
- README.md
- LICENSE
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Build e deploy no GitHub Pages
env:
GITHUB_TOKEN: $
GITHUB_REPOSITORY: $
GITHUB_ACTOR: $
JEKYLL_ENV: production
uses: BryanSchuetz/jekyll-deploy-gh-pages@master
Uma rápida explicação deste arquivo de implantação: Sempre que o GitHub perceber uma mudança na branch main, exceto nos arquivos em paths-ignore, ele acionará um novo job. Este job executa a Action BryanSchuetz/jekyll-deploy-gh-pages@master explicada anteriormente.
Como podemos ver no código-fonte desta ação, ela envia o resultado da construção para uma branch chamada gh-pages.
Digital Ocean App
Para criar um novo aplicativo Digital Ocean, primeiro você precisa de uma conta. Você pode criar uma com este link, que lhe dá $100 em créditos e alguns créditos para mim. Em seguida, basta seguir os passos abaixo.









-
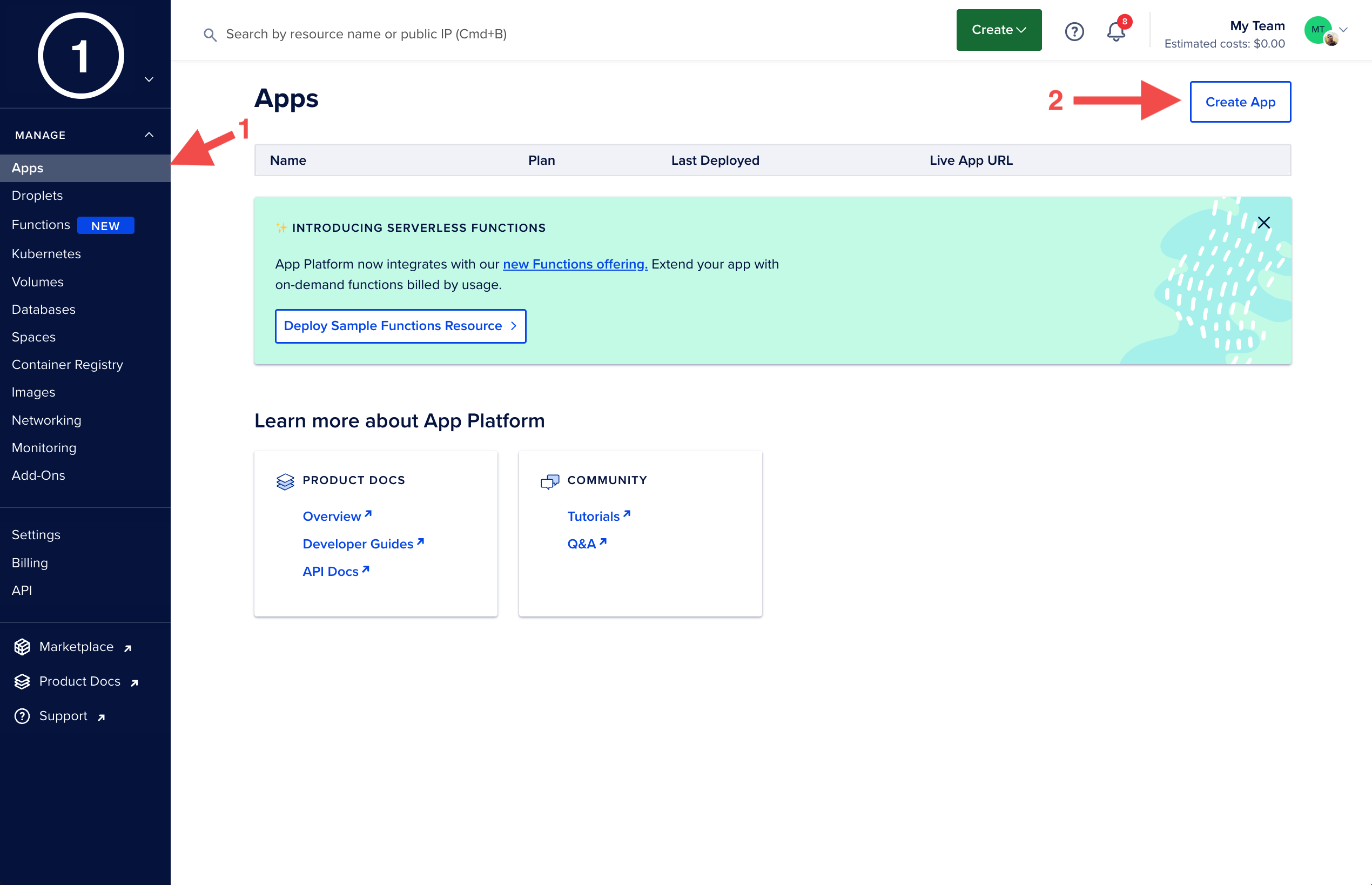
No painel esquerdo, clique em Apps e depois em Criar App.
-
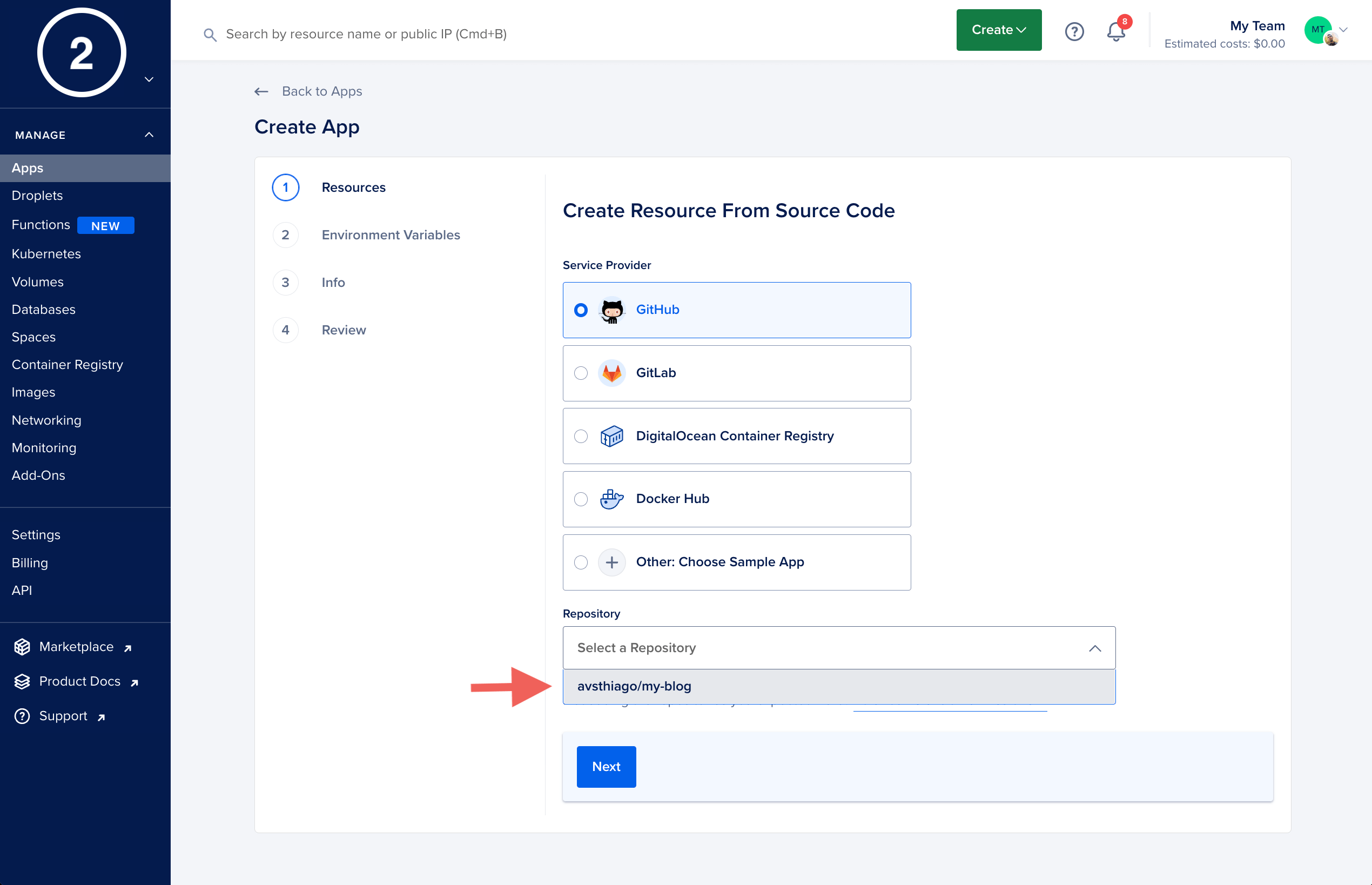
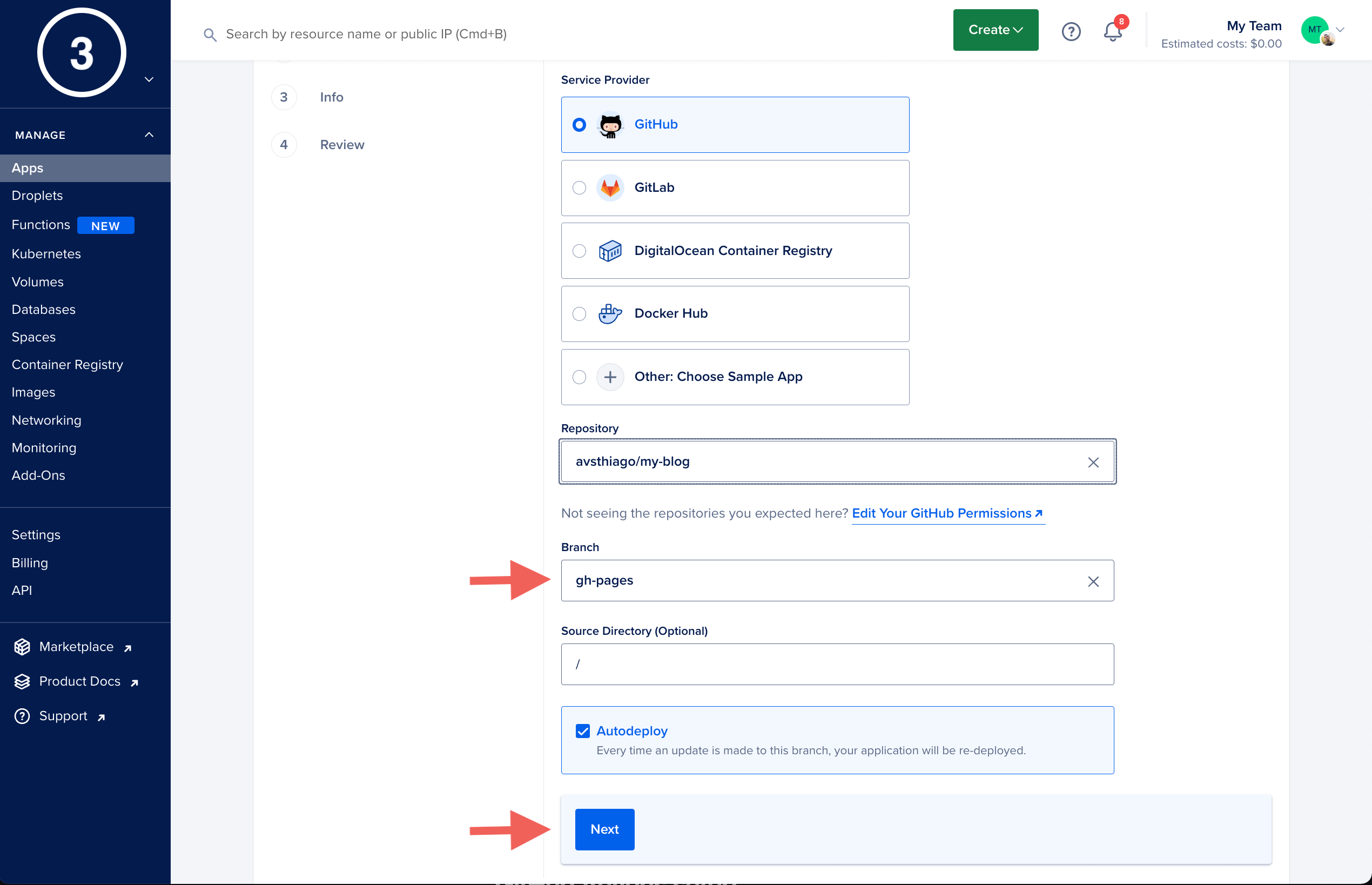
Na página Criar App, primeiro você deve conceder ao acesso ao seu repositório no GitHub. Em seguida, selecione o Repository no primeiro menu suspenso.
-
Selecione a branch onde seu site está. Para este exemplo, estou usando gh-pages, conforme mencionado na seção GitHub Actions. Depois clique em Next (Próximo).
-
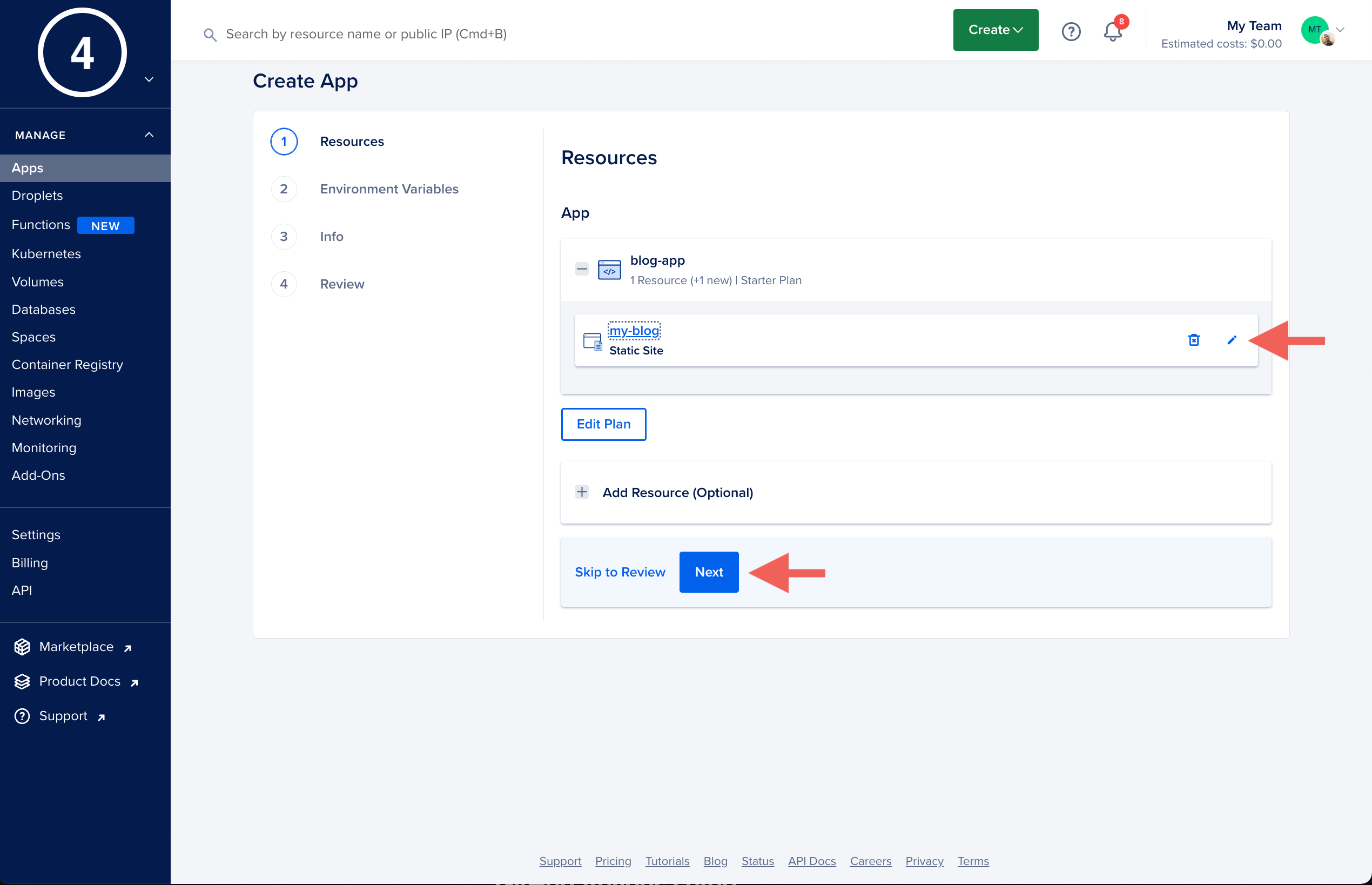
Aqui você pode selecionar o nome do seu app clicando no botão em forma de lápis. Em seguida, clique em Next (Próximo).
-
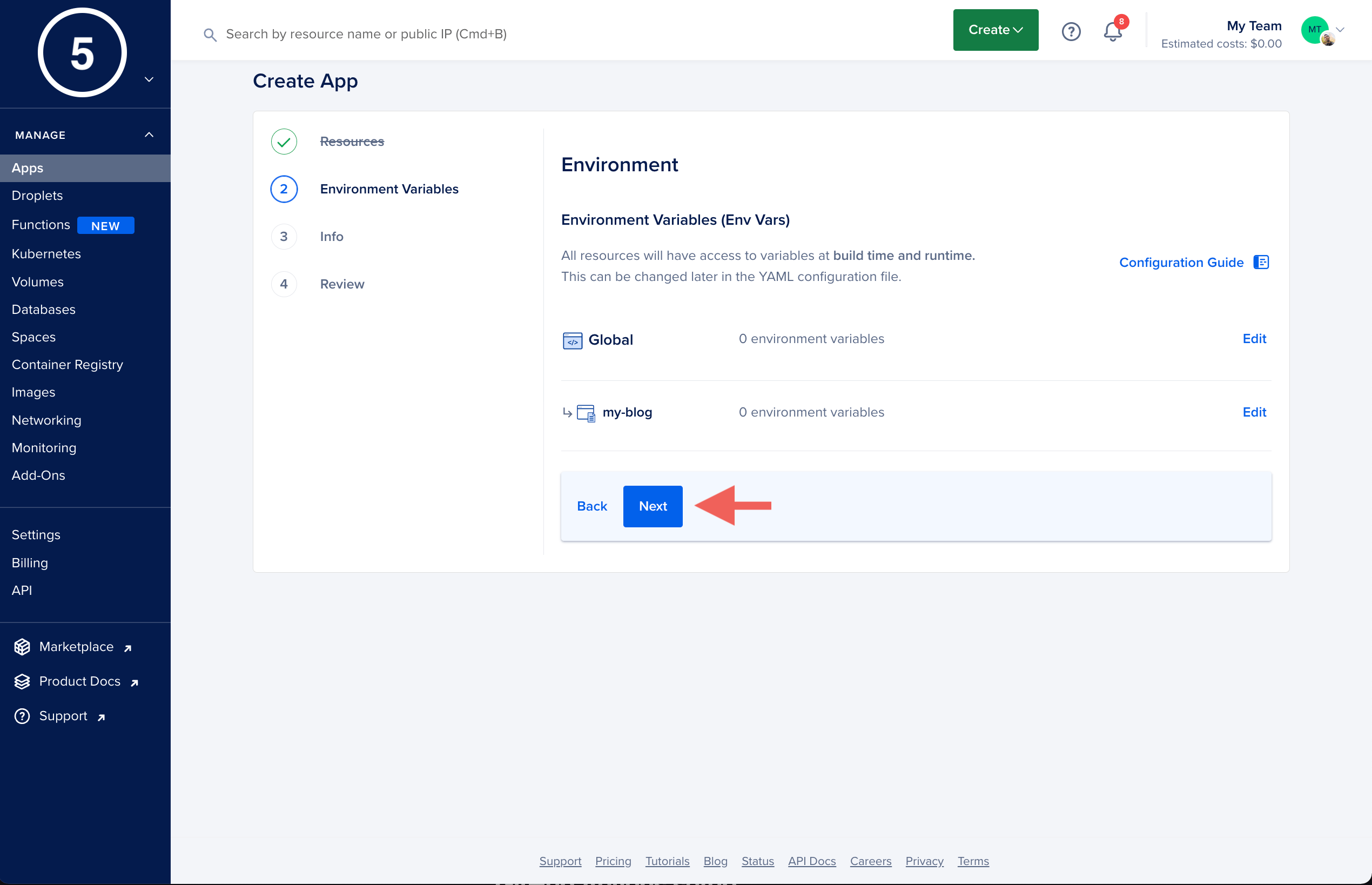
O App também nos permite usar variáveis de ambiente. Como não estamos usando neste exemplo… Next (Próximo).
-
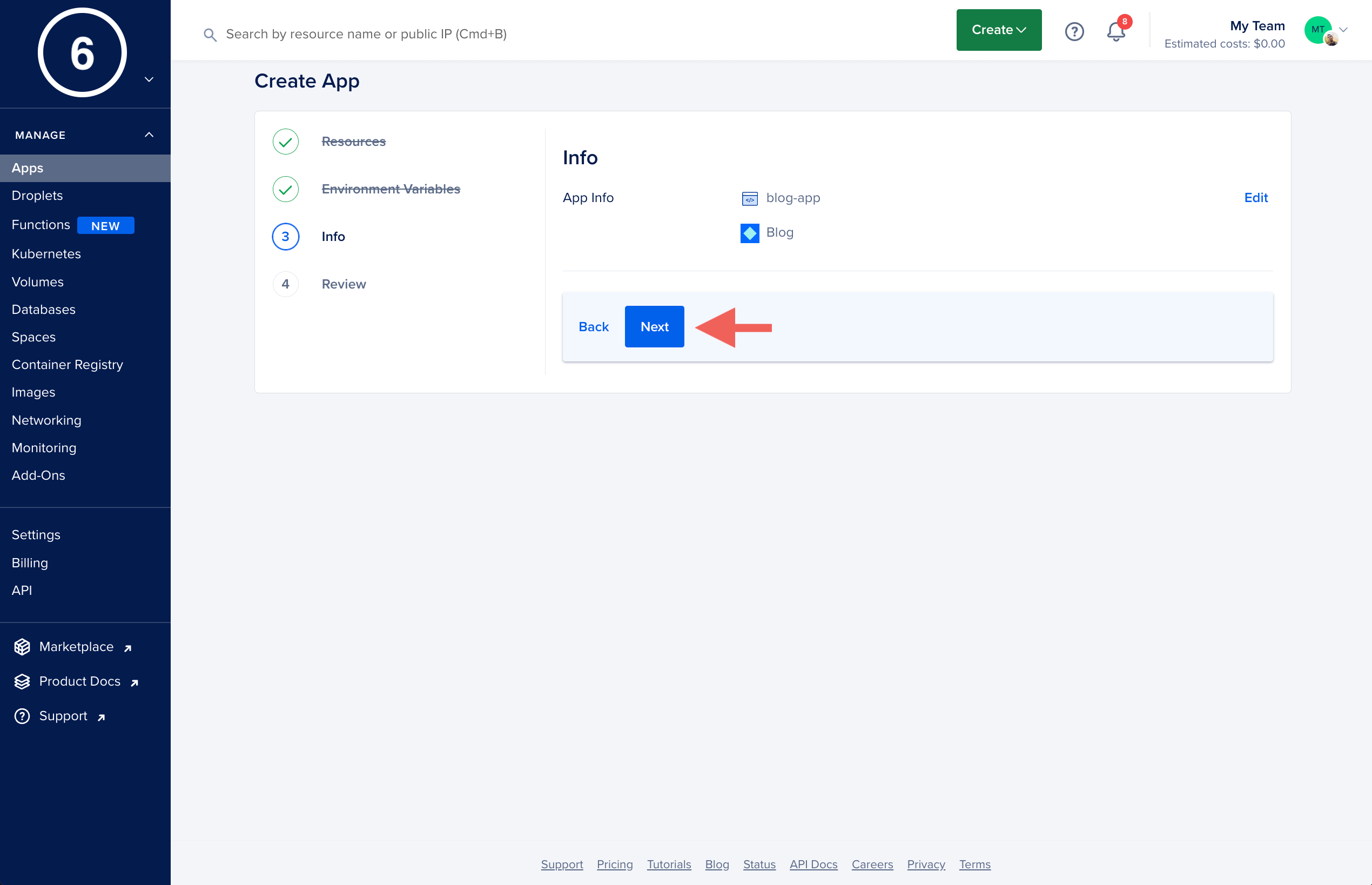
Aqui você tem outra chance de alterar as informações sobre seu App. Depois de verificar suas escolhas, clique em Next (Próximo).
-
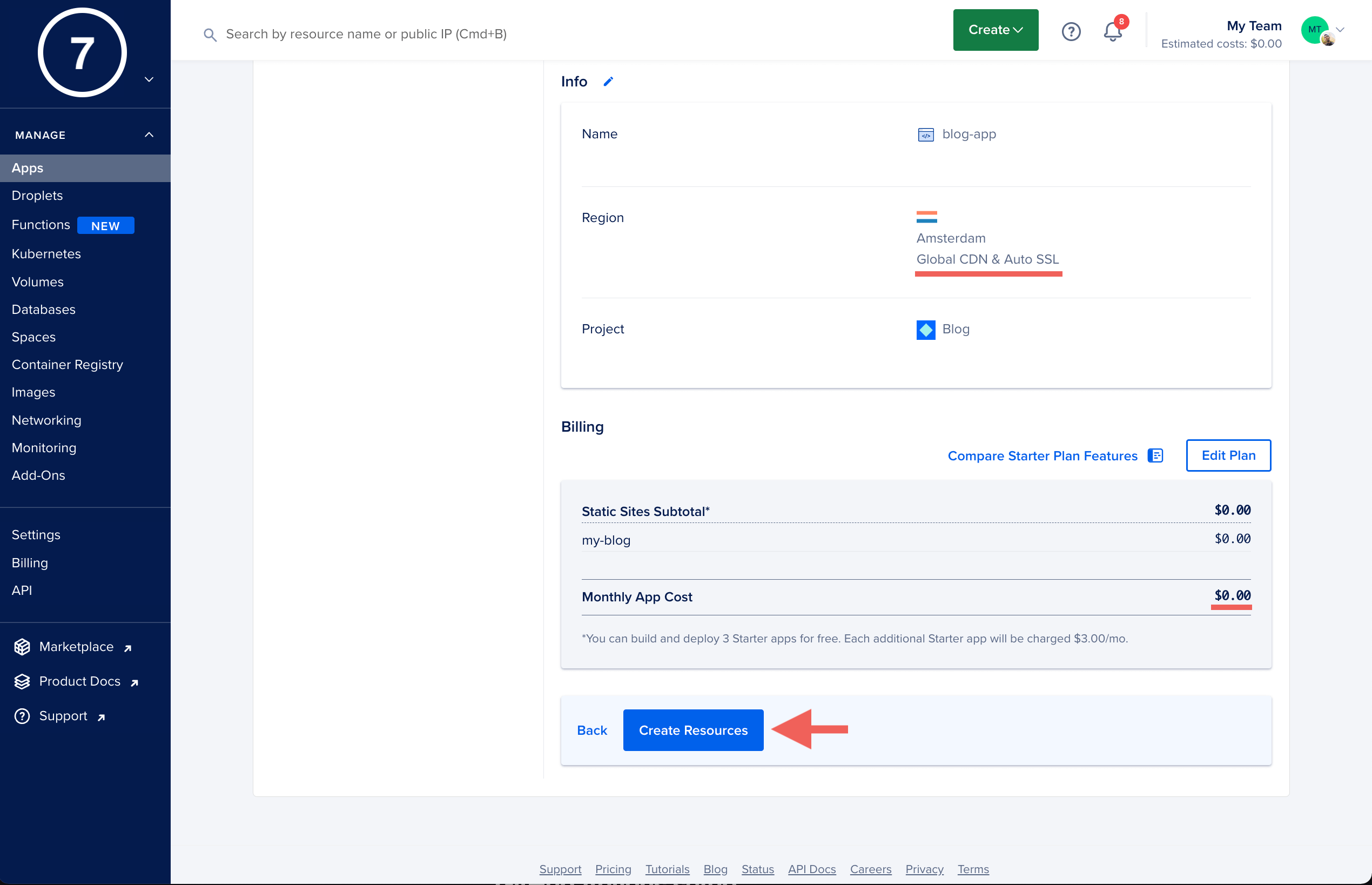
Esta página mostra uma visão geral do que será criado. Vemos que nos custará $0,00, o que é INCRÍVEL!! Também vemos que o acesso ao App será criptografado SSL por padrão e o conteúdo do site será armazenado em cache em diferentes partes do globo usando um CDN Global. Clique em Create Resources (Criar Recursos).
-
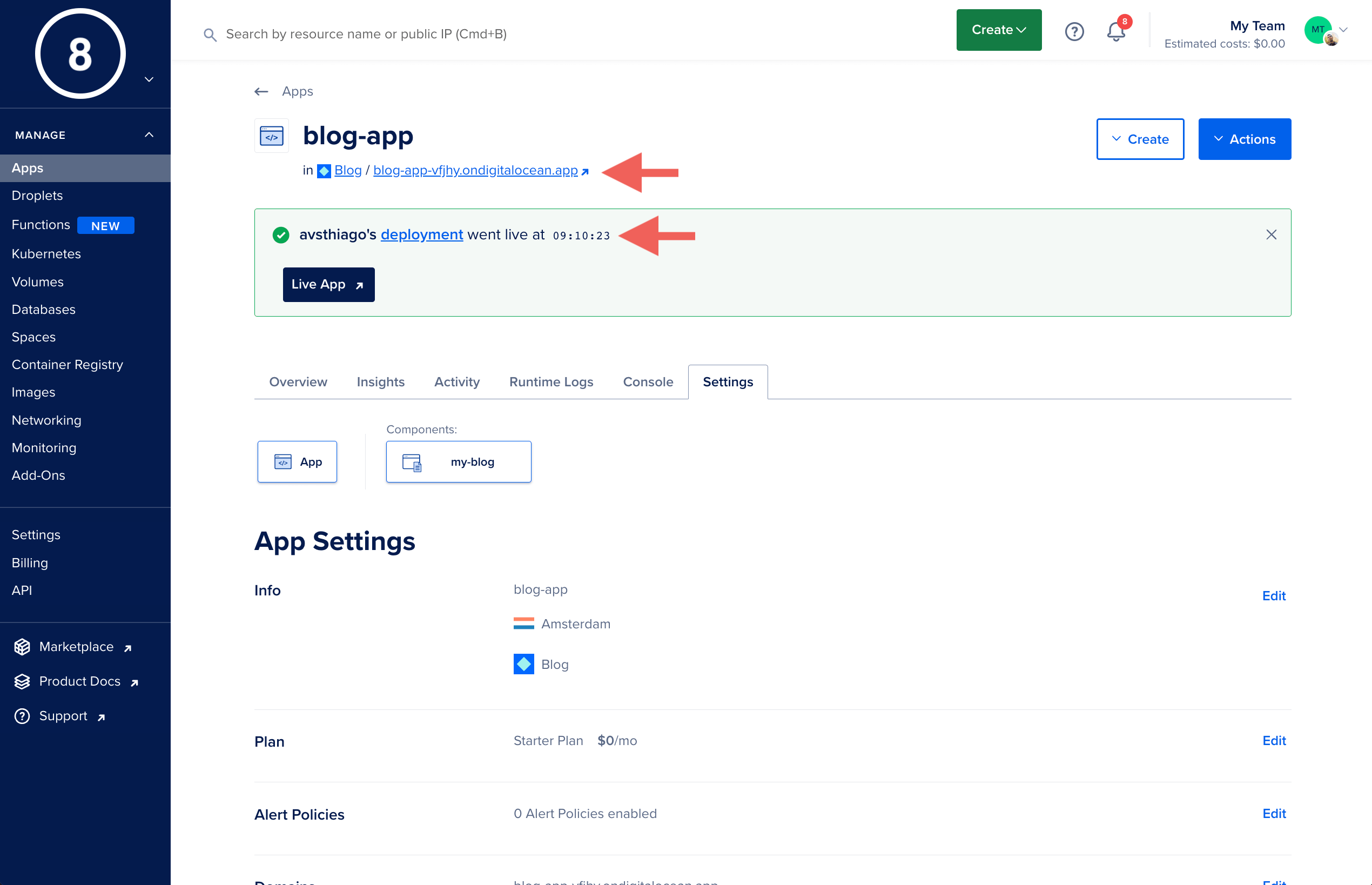
Após alguns segundos, seu site estará no ar. Agora você pode clicar no Live App (App ao Vivo) para visualizar o seu site. A seta vermelha mostra onde você pode encontrar a URL.
-
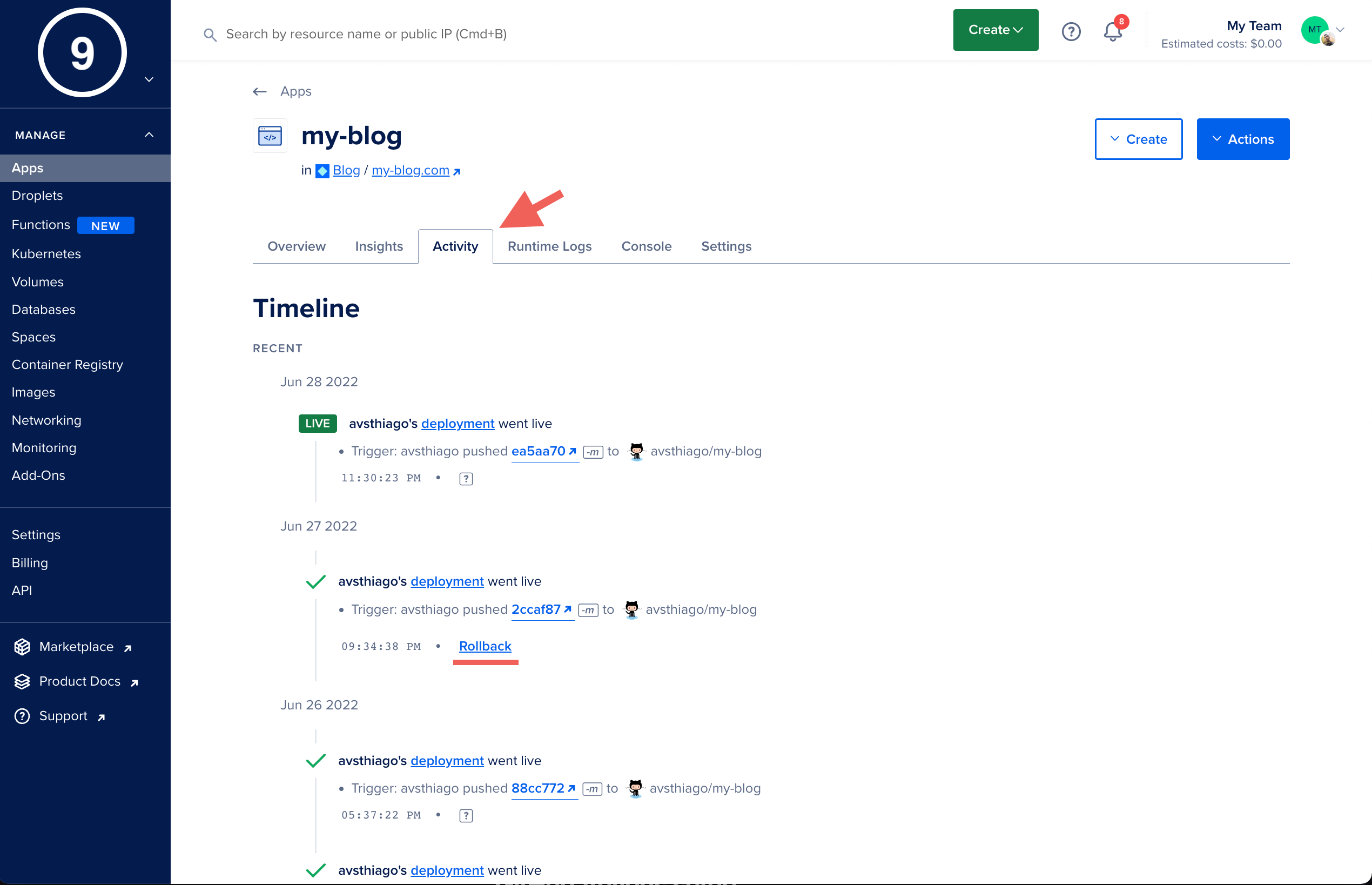
Plano de recuperação de desastres. Se algo der errado com a implantação, você pode ir para a guia Atividade e clicar em Reverter para a versão anterior.
Conclusões
Neste artigo, discutimos como criar um site estático usando Jekyll. Em seguida, configuramos um pipeline CICD usando GitHub Actions e Digital Ocean Apps para construir e colocar no ar o nosso site.
Espero que tenham gostado. Vejo vocês no próximo post 👋