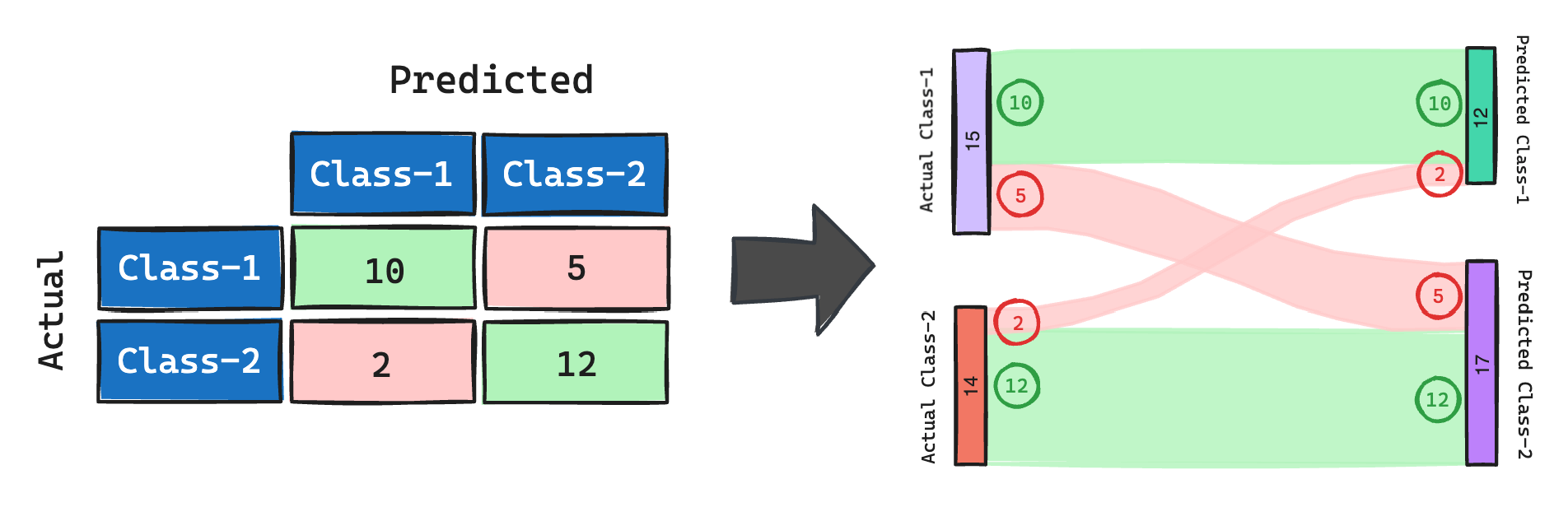
Eu sempre gostei de diagramas Sankey, especialmente para visualizar a custos e orçamentos. A forma como ele mostra o fluxo de valores é muito intuitiva e fácil de entender. Recentemente descobri um novo uso para eles, aprendi com Hrishikesh Patel que você pode usá-los para visualizar matrizes de confusão. Confira a imagem abaixo para um exemplo legal.
 Representando uma matriz de confusão usando um diagrama Sankey. Baseado no diagrama de Hrishikesh Patel.
Representando uma matriz de confusão usando um diagrama Sankey. Baseado no diagrama de Hrishikesh Patel.
Com base nisso, pensei, o que mais seria possível visualizar com diagramas Sankey? Bem, ainda não encontrei algo legal, mas criei um aplicativo que permite a qualquer pessoa possa cria-los sem precisar codificar. Agora espero que pessoas mais criativas do que eu possam encontrar novos usos para ele 😄.
Como o aplicativo funciona
O aplicativo é bastante simples. Seus principais componentes são uma tabela onde o usuário pode inserir e editar os dados e um diagrama que é renderizado toda vez que o usuário faz uma alteração na tabela.
Para facilitar o uso, adicionei um conjunto de dados de exemplo que é carregado automaticamente quando o aplicativo é iniciado. Os usuários podem usá-lo para se familiarizar rapidamente com a interface do aplicativo e ver como o diagrama muda ao ajustar os dados ou as configurações.
Uma vez que os usuários estejam prontos para inserir seus dados, eles fazem isso adicionando as linhas uma a uma, ou de forma mais conveniente, fazendo o upload de um arquivo CSV contendo as colunas source, target e value. Um novo diagrama aparecerá automaticamente após o arquivo ser carregado.
Se você quiser ver todos os recursos em ação, confira o vídeo abaixo.
Lições aprendidas com este projeto
Estrutura do projeto
Para iniciar o projeto, usei um modelo de cookiecutter poetry-cookiecutter. É muito fácil usá-lo, mas algumas perguntas feitas durante a configuração poderiam ser melhoradas, por exemplo, continuous_integration força o uso do GitHub Actions ou GitLab CI. Às vezes, não quero configurar um CICD, por exemplo, neste projeto, onde o Streamlit Cloud cuida do deploy do aplicativo a partir do repositório do GitHub.
A principal lição aprendida com o uso do poetry-cookiecutter para mim é a integração com o executor de tarefas Poe the Poet. Foi a primeira vez que o usei, e posso me ver usando-o em meus projetos futuros para substituir Makefiles.
Streamlit
Aprendi algumas coisas sobre Streamlit desde o meu último projeto. Finalmente entendi como usar o método st.empty() para atualizar o conteúdo dos widgets dinamicamente. Usei esse recurso para renderizar o gráfico sem ter que recarregar a página inteira.
Hora do código!
Você pode encontrar abaixo o código do aplicativo. Se você quiser ver o projeto completo, confira o repositório do GitHub.
Conclusão
Isso é tudo, pessoal! Espero que você tenha gostado deste post e do aplicativo. Se você tiver alguma sugestão ou ideia para novos recursos, deixe um comentário abaixo ou me envie uma mensagem no Linkedin.
Até a próxima! 👋